(View Complete Item Description)
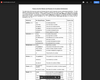
This Vocabulary Crossword will help student practice the vocabulary terms for Adobe Digital Design 2.00 Vocabulary Crossword. Download the html file and incorporate it in your lesson.
The list of words and descriptions are
Child Page : A page that is conceptually subordinate or below another
Cloud Storage : Technology that allows a working document or project to be stored electronically and accessed by different parties
Collaboration : The action of working with someone to produce or create something
Compatibility : Refers to the ability of a web application or HTML code to work effectively with all browser platforms
Content : "All of the information text, images, and other multimedia that are contained within the pages of a website "
Debug : The methodical process of finding and reducing the number of errors in a computer program making it behave as expected
Flowchart : "A graphic organizer that creates a visual representation of the components, sequences, and inter-relationships of a proposed project"
Hexadecimal : "HTML colors are defined using a hexadecimal notation for the combination of red, green, and blue color values (RGB), HEX values are specified as 3 pairs of two-digit numbers, starting with a # sign"
Mobile Friendly : Considering mobile devices with smaller screen sizes when designing the site
Navigation : "The system that a visitor can use to move around a website (global navigation, breadcrumb trails, related links, pagination (previous/next page), footer navigation, etc.) and the visual manifestation of such systems (hyperlinked text, tabs, buttons, etc.)"
Page Layout : A way of organizing information on a web page; ensures the information on a page can be easily located
Parent Page : The page that contains the link to the selected object
Pathname : A statement of the location of a file or other item in a hierarchy of directories
Proofreading : The careful reading of a publication to detect and correct production errors of text or art
Redesign : "Uses the provided feedback to make changes to the original project with the ultimate goal of meeting the client’s needs, could occur several times throughout the time span of a particular project"
Research : "View a collection of similar projects for ideas and inspiration, research possible copyright or trademark issues associated with the nature of the project, find assets (pictures, audio, video, etc.) needed to create the project"
Root Folder : The folder that holds all of the files that make up your actual website
Source Code : Program or web page instructions in their original form
Text Editor : Simple text editing program used to write or edit web design code; does not show a visual component
Usability : "Good web usability involves effectiveness, efficiency and satisfaction of the website being used"
Visual Editor : Design software that manipulates components of the web page without the user writing or editing code
Web-safe Colors : "Consist of 216 colors that display solid, non-dithered, and consistent on any computer monitor, or web browser, capable of displaying at least 8-bit color (256 colors)"
Website Hosting : The activity or business of providing storage space and access for websites
Wireframe : A visual guide to how a web page content will be organized; assists in the arrangement and scaling of design components
WYSIWYG : What You See Is What You Get
Material Type:
Vocabulary
Author:
Amit Kaul